Bom dia, Pintainhos!!
Na aula de hoje abordamos o conceito de
Imagem que provém do latim
imãgo, signficando figura, representação, semelhança ou aparência de algo. Uma imagem é, também, a representação visual de um objecto através de técnicas da fotografia, da pintura, do desenho ou do vídeo.
As
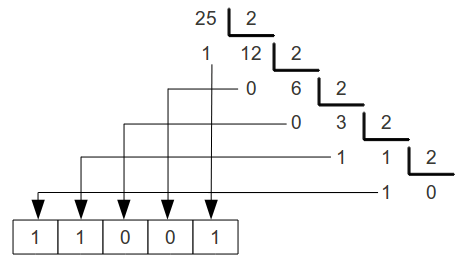
imagens digitais são representações de imagens bidimensionais usando números binários codificados de modo a permitir o seu armazenamento, transferência, impressão ou reprodução, e o seu processamento por meios eletrónicos. Estas aplicam-se tanto nos campos comercial e industrial
como nos campos científico, pedagógico e lúdico. As imagens digitais podem ser impressas e utilizadas em:
Podem ainda ser gravadas em suportes físicos, editadas e manipuladas com a ajuda de programas
informáticos e transmitidas pelas redes informáticas.
A cor é uma perceção visual provocada pela ação de um feixe de fotões sobre células especializadas da retina, que transmitem, através de informação pré-processada ao nervo óptico, impressões para o sistema nervoso. A cor de um objeto é determinada pela frequência da onda que ele reflete. Assim, como, por exemplo, as folhas de árvore são verdes porque absorvem todos os comprimentos de onda à exceção dos compreendidos entre, aproximadamente, 500-565 nm.
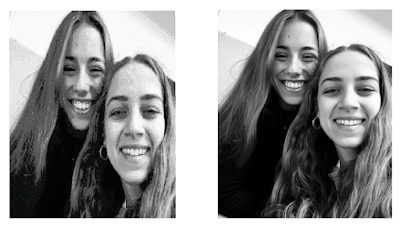
Costuma-se dizer que "Uma imagem vale mais do que 1000 palavras" e, na nossa opinião, isto é verdade!! Há muitas sensações que nos são transmitidas através das imagens que não podem ser expressas por palavras. Uma imagem tem, a maior parte vezes, um maior impacto do que as palavras, daí serem usadas imagens chocantes juntamente com textos, pois estas nos sensibilizam mais facilmente.
Até à próxima, Pintainhos!! ❤🐤
Webgrafia:
Apontamentos da aula
Dia consultado: 18/11/2019